Homepage-Editor
- Grundsätzliche Funktionen
- Textgestaltung
- Textausrichtung
- Webspezifische Funktionen
- Link erstellen – Seiten verbinden
- Externe Links – Link zu einer anderen Webseite
- Die Bilderverwaltung – Bilder hochladen
- Die Bildermenüleiste
- Der Bild-Editor
- Beispiel - Bild online bearbeiten
- Dokumentenverwaltung – Dokument hochladen
- Hochladen einer PDF-Datei
- Hochladen einer ZIP-Datei, zum Download bereitstellen
- Tabellen - Tabellenmenüleiste
- Tabelle einfügen
- Unsichtbare Tabelle, Tabelle ohne Rand, transparente Tabelle, Bild und Text nebeneinander positionieren
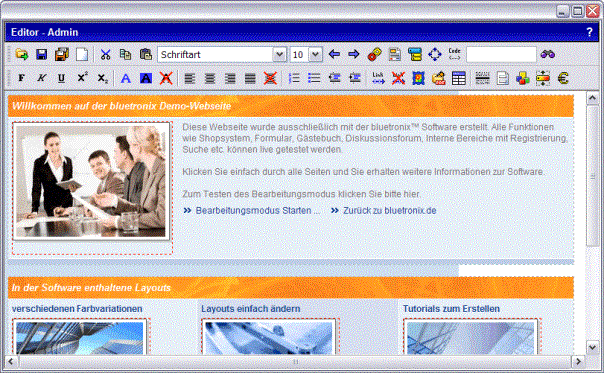
Der Homepage-Editor (HTML-Editor oder auch als Wyswy-Editor bezeichnet) vereinfacht das Bearbeiten von Webseiten. Für die Bedienung sind keine Programmierkenntnisse erforderlich.

Grundsätzliche Funktionen
Im folgenden werden einige Symbole der Menüleisten beschrieben.
 Seite öffnen, startet die Dateiverwaltung
Seite öffnen, startet die Dateiverwaltung
 Seite speichern
Seite speichern
 Seite speichern unter, speichert die Seite unter einem anderen Name
Seite speichern unter, speichert die Seite unter einem anderen Name
 Seite neu beginnen
Seite neu beginnen
 Ausschneiden
Ausschneiden
 Kopieren
Kopieren
 Einfügen
Einfügen
 Rückgängig, letzte ausgeführte Aktion rückgängig machen
Rückgängig, letzte ausgeführte Aktion rückgängig machen
 Wiederherstellen, letztes „Rückgängig machen“ widerrufen
Wiederherstellen, letztes „Rückgängig machen“ widerrufen
Beispiel zum Ausschneiden, Kopieren und Einfügen
Um Objekte wie Texte, Bilder oder Tabellen zu kopieren, markieren Sie den Text oder das Bild und klicken Sie auf das  Kopieren Symbol. Klicken Sie jetzt an die Stelle, an welche der Text eingefügt werden soll und auf den
Kopieren Symbol. Klicken Sie jetzt an die Stelle, an welche der Text eingefügt werden soll und auf den  Einfügen Button.
Einfügen Button.
Textgestaltung
Die folgenden Funktionen können auf Texte angewendet werden. Markieren Sie dazu den entsprechenden Text und klicken Sie auf eines der Symbole.
 Fettschrift
Fettschrift
 Kursivschrift
Kursivschrift
 Unterstrichen
Unterstrichen
 Hochgestellt
Hochgestellt
 Tiefgestellt
Tiefgestellt
 Textfarbe
Textfarbe
 Text-Hintergrundfarbe
Text-Hintergrundfarbe
 Text-Formatierung entfernen, entfernt alle Formatierungen
Text-Formatierung entfernen, entfernt alle Formatierungen
 Schriftart
Schriftart
 Schriftgröße, mit Eingabefeld zur manuellen Eingabe der Schriftgröße
Schriftgröße, mit Eingabefeld zur manuellen Eingabe der Schriftgröße
Textausrichtung
 linkbündige Textausrichtung
linkbündige Textausrichtung zentrierte Textausrichtung
zentrierte Textausrichtung rechtsbündige Textausrichtung
rechtsbündige Textausrichtung Blocksatz
Blocksatz Textausrichtung entfernen
Textausrichtung entfernen Nummerierung - Automatische Nummerierung von Absätzen, in Kombination mit „Absatz
Nummerierung - Automatische Nummerierung von Absätzen, in Kombination mit „Absatz
einrücken“ können Unterpunkte realisiert werden Punktliste – analog der Nummerierung nur stilistisch mit Punkten anstelle von Zahlen
Punktliste – analog der Nummerierung nur stilistisch mit Punkten anstelle von Zahlen Absatz einrücken
Absatz einrücken Absatz weniger einrücken
Absatz weniger einrücken
Webspezifische Funktionen
 Seiten-Einstellungen
Seiten-Einstellungen
 Vorlage
Vorlage
 Menü-Einstellungen
Menü-Einstellungen
 Objekt freistellen
Objekt freistellen
 HTML-Code-Ansicht
HTML-Code-Ansicht
 Suche – findet Begriffe auf der Seite sowie in der Code-Ansicht.
Suche – findet Begriffe auf der Seite sowie in der Code-Ansicht. Link entfernen
Link entfernen Eigene Bilder - Bilderverwaltung
Eigene Bilder - Bilderverwaltung Dokumente - Dokumentenverwaltung
Dokumente - Dokumentenverwaltung Tabelle-Menüleiste - Aktivieren sowie deaktivieren der Menüleiste
Tabelle-Menüleiste - Aktivieren sowie deaktivieren der Menüleiste FTP-Verzeichnisse - Zugriff auf das FTP Verzeichnis
FTP-Verzeichnisse - Zugriff auf das FTP Verzeichnis Trennlinie einfügen - Textgestaltung
Trennlinie einfügen - Textgestaltung Formular einfügen - Formulare erstellen
Formular einfügen - Formulare erstellen Spezielle Objekte - Laufschrift, Counter, Datum, Diashow, Mouseover - Bild
Spezielle Objekte - Laufschrift, Counter, Datum, Diashow, Mouseover - Bild Schaltfläche einfügen - Buttons erzeugen
Schaltfläche einfügen - Buttons erzeugen Sonderzeichen
Sonderzeichen
Link erstellen – Seiten verbinden
Ein sogenannter Link ist ein Verweis zu einer anderen Seite. Ein Link kann aus einem Text oder einem Bild bestehen. Markieren Sie dazu im Editor den gewünschten Text oder ein Bild und klicken Sie auf  Link einfügen.
Link einfügen.

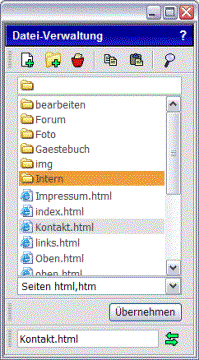
Im Link-Fenster klicken Sie auf  Seite wählen.
Seite wählen.

Hier im Beispiel soll ein Link zur Seite Kontakt.html erstellt werden. Klicken Sie in der Dateiverwaltung auf die Seite Kontakt.html und bestätigen Sie mit Übernehmen.
Bestätigen Sie im Link-Fenster mit Einfügen. Speichern Sie die Seiten, schließen Sie den Editor und testen Sie den Link.
Externe Links – Link zu einer anderen Webseite
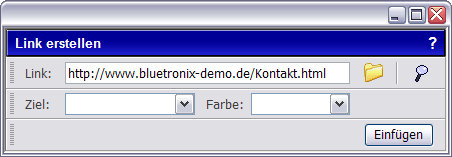
Als externe Links werden Verweise bezeichnet, die zu einer anderen Webseite verbinden. Markieren Sie dazu im Editor den gewünschten Text oder ein Bild und klicken Sie auf  Link einfügen. Geben Sie jetzt im Feld „Link“ die sogenannte URL der Webseite, zum Beispiel https://www.bluetronix.de, ein. Sofern die Webseite in einem neuen Browser-Fenster geöffnet werden soll, wählen Sie unter Ziel Neues_Fenster.
Link einfügen. Geben Sie jetzt im Feld „Link“ die sogenannte URL der Webseite, zum Beispiel https://www.bluetronix.de, ein. Sofern die Webseite in einem neuen Browser-Fenster geöffnet werden soll, wählen Sie unter Ziel Neues_Fenster.
Bestätigen Sie im Link-Fenster mit Einfügen. Speichern Sie die Seiten, schließen Sie den Editor und testen Sie den Link.
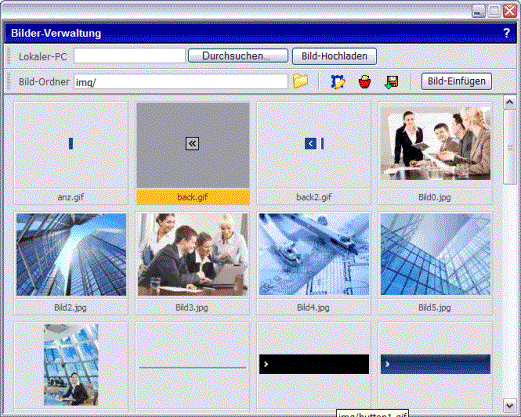
Die Bilderverwaltung – Bilder hochladen
Mit Hilfe der Bilderverwaltung übertragen Sie Bilder von Ihrem lokalen PC auf Ihren Webspeicherplatz und fügen diese zum Beispiel im Editor ein.
 Bilderverzeichnis wählen
Bilderverzeichnis wählen Bild-Editor, zum online bearbeiten des Bildes
Bild-Editor, zum online bearbeiten des Bildes Bild löschen
Bild löschen Bild downloaden (runterladen)
Bild downloaden (runterladen)

Im folgenden Beispiel soll ein Bild hochgeladen werden und anschließend im Editor eingefügt werden.
Starten Sie die Bilderverwaltung mit einem Klick auf den Button  Bilderverwaltung. Klicken Sie auf Durchsuchen, wählen Sie eine Bilddatei von Ihrem PC aus. Klicken Sie auf Öffnen und anschließend auf Bild-Hochladen.
Bilderverwaltung. Klicken Sie auf Durchsuchen, wählen Sie eine Bilddatei von Ihrem PC aus. Klicken Sie auf Öffnen und anschließend auf Bild-Hochladen.
Um das Bild einzufügen, markieren Sie das Bild mit einem Klick und drücken auf Bild-Einfügen.
 Eine Bild-Datei muss die Endung jpg, jpe, jpeg, png oder gif besitzen und darf nicht größer als 1 MB sein. Um nicht zutreffende Dateien hochzuladen, verwenden Sie den FTP-Zugang.
Eine Bild-Datei muss die Endung jpg, jpe, jpeg, png oder gif besitzen und darf nicht größer als 1 MB sein. Um nicht zutreffende Dateien hochzuladen, verwenden Sie den FTP-Zugang.
Die Bildermenüleiste
Wenn Sie im Editor ein Bild anklicken, wird automatisch die Bildermenüleiste eingeblendet.

Hier können Sie die Bildergröße, den Bild-Titel, die Randfarbe sowie die Randbreite einstellen. Die Funktion Glätten berechnet das Bild automatisch auf die eingegebene Bild-Größe. Die Funktion Auto schneidet das Bild so zu, dass es proportional in die vorgegebene Bildgröße passt.
Im folgenden Beispiel wurde das Bild mit einer Auflösung von 640x480 Pixel und einer Dateigröße von 95 KB übertragen und in verschiedenen Bildgrößen mehrfach im Editor eingefügt.

Bild in Größe 250x188 Pixel, mit Glätten, und Proportionalität, Dateigröße 28 KB
|
|
|
|
Bild in Größe 150x188 Pixel, mit Glätten, und Auto-Zuschnitt, Dateigröße 18 KB |
Bild in Größe 250x100 Pixel, mit Glätten, und Auto-Zuschnitt, Dateigröße 17 KB |
Ein Bild kann somit an verschiedenen Stellen im Editor in verschiedenen Auflösungen verwendet werden. Die Bilder werden dabei von der bluetronix Software automatisch in Pixelgröße und Auflösung berechnet. Ein vorheriges Zuschneiden der Bilder kann entfallen.
 Wird das Bild in der Bilderverwaltung ersetzt, so ändern sich automatisch alle Version diese Bildes.
Wird das Bild in der Bilderverwaltung ersetzt, so ändern sich automatisch alle Version diese Bildes.
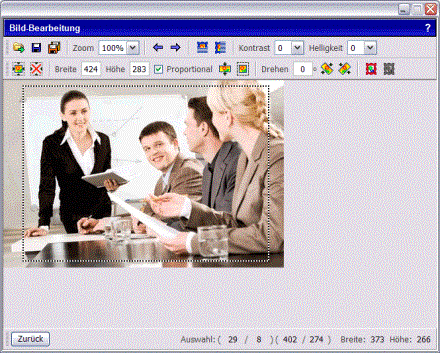
Der Bild-Editor
Mit dem Bild-Editor können Sie Bilder aus der Bilderverwaltung einfach online ohne jede Zusatz-Software bearbeiten.

 Bild öffnen, startet die Dateiverwaltung
Bild öffnen, startet die Dateiverwaltung
 Bild speichern
Bild speichern
 Bild speichern unter, speichert das Bild unter einem anderen Name
Bild speichern unter, speichert das Bild unter einem anderen Name
Auswahlfeld Zoomfaktor Rückgängig, letzte ausgeführte Aktion rückgängig machen
Rückgängig, letzte ausgeführte Aktion rückgängig machen
 Wiederherstellen, letztes Rückgängig widerrufen
Wiederherstellen, letztes Rückgängig widerrufen senkrecht Spiegeln
senkrecht Spiegeln waagerecht Spiegeln
waagerecht Spiegeln
Auswahlfeld Kontrast
Auswahlfeld Helligkeit Bild beschneiden, auf Auswahlrahmen beschneiden
Bild beschneiden, auf Auswahlrahmen beschneiden Auswahl löschen
Auswahl löschen
Eingabefeld Breite in Pixel
Eingabefeld Höhe in Pixel
Option Proportionalität beibehalten beim Ändern der Bildabmessungen Bild auf Eingabegröße zuschneiden
Bild auf Eingabegröße zuschneiden Bild zurücksetzen, auf Anfangszustand zurücksetzen
Bild zurücksetzen, auf Anfangszustand zurücksetzen
Eingabefeld für Drehen in Grad Drehen im Uhrzeigersinn
Drehen im Uhrzeigersinn Drehen gegen den Uhrzeigersinn
Drehen gegen den Uhrzeigersinn Umwandeln in Negativ-Bild
Umwandeln in Negativ-Bild Umwandeln in Graustufen-Bild
Umwandeln in Graustufen-Bild
Beispiel - Bild online bearbeiten
Im folgenden Beispiel wird ein Bild geöffnet, auf einen bestimmten Bildausschnitt zugeschnitten, gespiegelt und nach der Anpassungen von Helligkeit und Kontrast gespeichert.
|
Originalbild |
Bild nach der Bearbeitung |
Starten Sie die  Bilderverwaltung, markieren Sie ein Bild und klicken Sie auf
Bilderverwaltung, markieren Sie ein Bild und klicken Sie auf  Bild-Bearbeiten. Zum Zuschneiden des Bildes klicken Sie mit der linken Maustaste auf den Anfangspunkt für den Bildausschnitt. Halten Sie die Maustaste gerückt und ziehen Sie den Rahmen auf den Endpunkt für den Bildausschnitt. Klicken Sie auf das Symbol
Bild-Bearbeiten. Zum Zuschneiden des Bildes klicken Sie mit der linken Maustaste auf den Anfangspunkt für den Bildausschnitt. Halten Sie die Maustaste gerückt und ziehen Sie den Rahmen auf den Endpunkt für den Bildausschnitt. Klicken Sie auf das Symbol  Bild beschneiden. Für das Spiegeln des Bildes klicken Sie auf den Button
Bild beschneiden. Für das Spiegeln des Bildes klicken Sie auf den Button  waagerecht Spiegeln.
waagerecht Spiegeln.
In nächsten Schritt wird die Helligkeit und der Kontrast eingestellt. Verwenden Sie dazu die Auswahlfelder und stellen Sie bei Kontrast auf +2 (um 2 Werte erhöhen) und bei Helligkeit auf –1 (um einen Wert verringern). Sofern nicht das gewünschte Ergebnis erzielt wurde klicken Sie auf  Rückgängig, um die letzte Aktion rückgängig zu machen. Speichern Sie das Bild mit einem Klick auf
Rückgängig, um die letzte Aktion rückgängig zu machen. Speichern Sie das Bild mit einem Klick auf  Speichern.
Speichern.
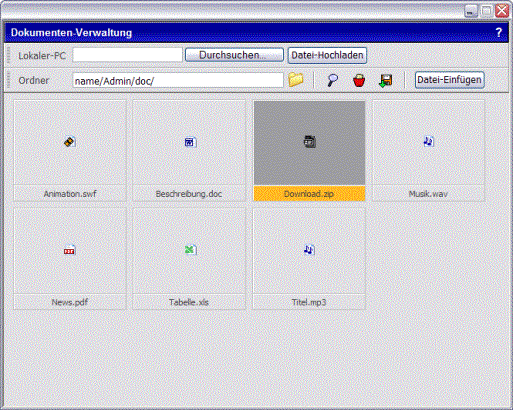
Dokumentenverwaltung – Dokument hochladen
Mit Hilfe der Dokumentenverwaltung übertragen Sie Dokumente wie PDF, DOC, XLS, ZIP sowie Media-Dateien wie WAV, MP3, SWF, MOV etc. von Ihrem lokalen PC auf Ihren Webspeicherplatz und fügen diese zum Beispiel im Editor ein.
Je nach Format wird das Dokument so eingefügt, dass es generell mit der entsprechenden Anwendung aufgerufen wird. Zum Beispiel wird ein PDF so eingefügt, dass es bei einem Klick auf den Dateinamen im PDF-Programm geöffnet wird. Beim Anklicken einer ZIP-Datei öffnet sich das Download-Fenster (Herunterladen-Fenster). Bei MOV und MP3 öffnet sich der Player zum Abspielen des Films oder des Titels.

 Dokumentenverzeichnis wählen
Dokumentenverzeichnis wählen Vorschau im neuen Fenster
Vorschau im neuen Fenster Dokument löschen
Dokument löschen Dokument downloaden (runterladen)
Dokument downloaden (runterladen)
Hochladen einer PDF-Datei
Im folgenden Beispiel soll ein PDF-Dokument hochgeladen und anschließend im Editor eingefügt werden.
Starten Sie die Dokumentenverwaltung mit einem Klick auf den Button  Dokumentenverwaltung. Klicken Sie auf Durchsuchen, wählen Sie eine Datei von Ihrem PC aus und klicken Sie auf Öffnen und anschließend auf Datei-Hochladen.
Dokumentenverwaltung. Klicken Sie auf Durchsuchen, wählen Sie eine Datei von Ihrem PC aus und klicken Sie auf Öffnen und anschließend auf Datei-Hochladen.
Um das Dokument einzufügen, markieren Sie dieses mit einem Klick und drücken auf Datei-Einfügen. Schließen Sie die Dokumentenverwaltung und speichern Sie die Seite. Wenn Sie jetzt auf Ihrer Homepage auf den Dateinamen klicken, öffnet sich das PDF automatisch im PDF-Programm.
Hochladen einer ZIP-Datei, zum Download bereitstellen
Im folgenden Beispiel soll eine ZIP-Datei zum Download bereitgestellt werden.
Starten Sie die Dokumentenverwaltung mit einem Klick auf den Button  Dokumentenverwaltung. Klicken Sie auf Durchsuchen, wählen Sie die ZIP-Datei von Ihrem PC aus und klicken Sie auf Öffnen und anschließend auf Datei-Hochladen.
Dokumentenverwaltung. Klicken Sie auf Durchsuchen, wählen Sie die ZIP-Datei von Ihrem PC aus und klicken Sie auf Öffnen und anschließend auf Datei-Hochladen.
Um die Datei einzufügen, markieren Sie diese mit einem Klick und drücken auf Datei-Einfügen. Schließen Sie die Dokumentenverwaltung und speichern Sie die Seite.
Um den Download zu testen, klicken Sie jetzt auf Ihrer Homepage auf den Dateinamen der ZIP-Datei und anschließend im „Datei-Speichern Fenster“ auf Speichern.
 Eine Dokumenten-Datei muss die Endung tiff, tif, fla, swf, wav, doc, wri, txt, xls, pdf, csv, zip, mpg, mov, mp3 oder ppt besitzen und darf beim Upload in der Dokumentenverwaltung nicht größer als 10 MB sein. Sofern die Datei größer ist, laden Sie diese mit FTP hoch. Siehe dazu Hochladen einer Datei mit FTP.
Eine Dokumenten-Datei muss die Endung tiff, tif, fla, swf, wav, doc, wri, txt, xls, pdf, csv, zip, mpg, mov, mp3 oder ppt besitzen und darf beim Upload in der Dokumentenverwaltung nicht größer als 10 MB sein. Sofern die Datei größer ist, laden Sie diese mit FTP hoch. Siehe dazu Hochladen einer Datei mit FTP.
Tabellen - Tabellenmenüleiste
Für das Gestalten einer Webseite haben Tabellen eine wichtige Funktionen zum Positionieren von Elementen.

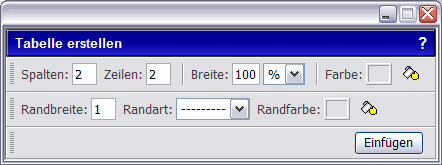
Tabelle einfügen
Klicken Sie im Editor auf den Button  Tabelle einfügen. Um die Tabelle hervorzuheben, treffen Sie die Einstellungen zu Hintergrundfarbe, Randfarbe sowie Randbreite. Geben Sie die Anzahl der Spalten und Zeilen ein und bestätigen Sie mit Einfügen.
Tabelle einfügen. Um die Tabelle hervorzuheben, treffen Sie die Einstellungen zu Hintergrundfarbe, Randfarbe sowie Randbreite. Geben Sie die Anzahl der Spalten und Zeilen ein und bestätigen Sie mit Einfügen.
Wenn Sie im Editor in eine Tabelle bzw. auf den Rand einer Tabelle klicken, wird automatisch die Tabelle-Menüleite eingeblendet.

 Zeile einfügen - fügt unterhalb der markierten Zeile eine neue Tabellenzeile ein
Zeile einfügen - fügt unterhalb der markierten Zeile eine neue Tabellenzeile ein
 Zeile löschen - entfernt die gewählte Zeile
Zeile löschen - entfernt die gewählte Zeile
 Spalte einfügen - fügt neben der markierten Spalte eine neue Tabellenspalte ein
Spalte einfügen - fügt neben der markierten Spalte eine neue Tabellenspalte ein
 Spalte löschen - entfernt die gewählte Zeile
Spalte löschen - entfernt die gewählte Zeile
 Tabellen-Gesamtbreite - formatiert die Breite der Tabelle in Pixel und in Prozent
Tabellen-Gesamtbreite - formatiert die Breite der Tabelle in Pixel und in Prozent
 Tabellen-Gesamthöhe
Tabellen-Gesamthöhe
 Zellen-Abstand - legt den Abstand zwischen dem Text und dem Rand fest
Zellen-Abstand - legt den Abstand zwischen dem Text und dem Rand fest
 Randbreite
Randbreite
 Randfarbe - Die Farbe des Tabellenrandes
Randfarbe - Die Farbe des Tabellenrandes
 Tabellen-Hintergrundfarbe
Tabellen-Hintergrundfarbe
 Zellen-Hintergrundbild - für jedes Feld der Tabelle kann ein Hintergrundbild gesetzt werden
Zellen-Hintergrundbild - für jedes Feld der Tabelle kann ein Hintergrundbild gesetzt werden
 Zellen-Hintergrundbild entfernen
Zellen-Hintergrundbild entfernen
 Zellen-Hintergrundfarbe - wie für die gesamte Tabelle kann auch für jedes Tabellenfeld eine Hintergrundfarbe gewählt werden
Zellen-Hintergrundfarbe - wie für die gesamte Tabelle kann auch für jedes Tabellenfeld eine Hintergrundfarbe gewählt werden
 Spalten-Breite der Zelle - formatiert die Breite der Spalte in Pixel und in Prozent
Spalten-Breite der Zelle - formatiert die Breite der Spalte in Pixel und in Prozent
 Zeilen-Höhe der Zelle
Zeilen-Höhe der Zelle
 vertikale Textausrichtung - der Text innerhalb eines Tabellenfeldes kann vertikal ausgerichtet werden
vertikale Textausrichtung - der Text innerhalb eines Tabellenfeldes kann vertikal ausgerichtet werden
Unsichtbare Tabelle, Tabelle ohne Rand, transparente Tabelle, Bild und Text nebeneinander positionieren
Eine Tabelle ohne Rand kann zum Ausrichten und Positionieren von Bildern und Texten verwendet werden. Im folgenden Beispiel sollen zwei Bilder mit jeweils einer Bildbeschreibung nebeneinander positioniert werden.

Klicken Sie im Editor auf  Tabelle einfügen. Geben Sie bei Anzahl der Spalten eine 2 ein (für 2 Bilder) und bei Anzahl der Zeile eine 1 ein. Da die Tabelle nur zur Positionierung verwendet wird und auf der Homepage nicht sichtbar sein soll, geben Sie bei „Rahmenbreite“ ein 0 ein. Bestätigen Sie mit Einfügen. Die Tabelle wird mit Randbreite 0 im Editor mit gestrichelten Linien dargestellt. Nach dem Speichern der Seite sind diese Linien nicht mehr sichtbar.
Tabelle einfügen. Geben Sie bei Anzahl der Spalten eine 2 ein (für 2 Bilder) und bei Anzahl der Zeile eine 1 ein. Da die Tabelle nur zur Positionierung verwendet wird und auf der Homepage nicht sichtbar sein soll, geben Sie bei „Rahmenbreite“ ein 0 ein. Bestätigen Sie mit Einfügen. Die Tabelle wird mit Randbreite 0 im Editor mit gestrichelten Linien dargestellt. Nach dem Speichern der Seite sind diese Linien nicht mehr sichtbar.
Klicken Sie im Editor in das linke Tabellenfeld und fügen Sie aus der Bilderverwaltung ein Bild ein. Geben Sie unter dem Bild eine Bildbeschreibung ein. Klicken Sie jetzt in das rechte Tabellenfeld und fügen Sie das 2. Bild ein. Speichern Sie die Seite und kontrollieren Sie das Ergebnis auf Ihrer Homepage.



