Formulare
- Einfügen einer Auswahl (Select-Feld)
- Einfügen eines einzeiligen Eingabefeldes (Input-Feld)
- Senden Button
- Formular-Optionen
- Testen eines Formulars
Das Formular kann von einem Besucher Ihrer Homepage ausgefüllt und an Sie versandt werden. Der Vorteil ist, dass für das Ausfüllen des Formulars der Besucher weder eine Email-Adresse noch einen Email-Clienten installiert haben muss.
Im Editor können Formulare einfach ohne Programmierkenntnisse erstellt werden. Die bluetronix Software korrigiert automatisch Feldnamen und Formularelemente. Versandte Formulare werden generell im Formular-Archiv  Extras -> Formular-Archiv gespeichert. Zusätzlich können die Formulare an eine Email-Adresse weitergeleitet werden. Auch eine automatische Bestätigung an den Versender kann eingestellt werden.
Extras -> Formular-Archiv gespeichert. Zusätzlich können die Formulare an eine Email-Adresse weitergeleitet werden. Auch eine automatische Bestätigung an den Versender kann eingestellt werden.
Die Übermittlung des Formulars kann im Textmodus (Feld -> Name: Mustermann) sowie im HTML-Modus (1:1 die ausgefüllte Formularmaske) erfolgen.

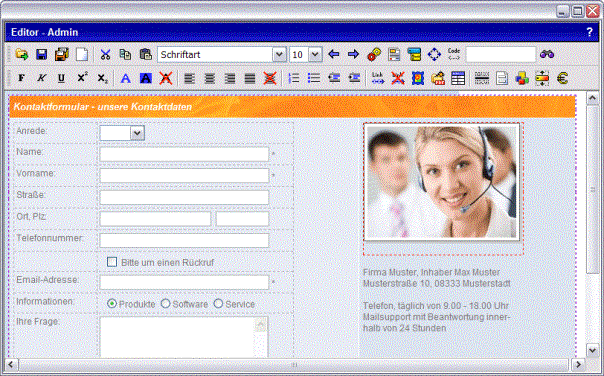
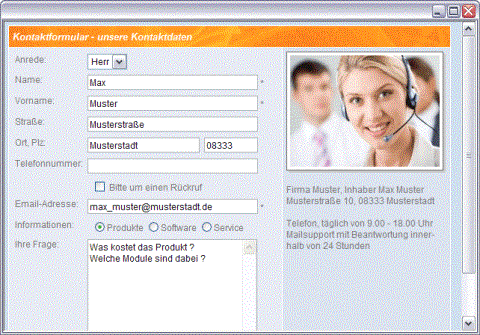
Hier im Beispiel soll das im oberen Bild gezeigte Kontakt-Formular erstellt werden.
Zum Ausrichten der Formularfelder wird eine transparente Tabelle mit Randbreite 0 verwendet.
 Formulare werden im Editor mit einem lila farbigen, gestrichelten Rahmen dargestellt. Besonders bei der Verwendung von mehreren Formularen auf einer Seite muss der Formular-Rahmen beachtet werden.
Formulare werden im Editor mit einem lila farbigen, gestrichelten Rahmen dargestellt. Besonders bei der Verwendung von mehreren Formularen auf einer Seite muss der Formular-Rahmen beachtet werden.
Einfügen einer Auswahl (Select-Feld)
Klicken Sie in das linke Tabellenfeld (1. Zeile) und geben Sie die Bezeichnung „Anrede“ ein. Wechseln Sie in das rechte Feld und klicken Sie im Editor auf das  Formular Symbol.
Formular Symbol.

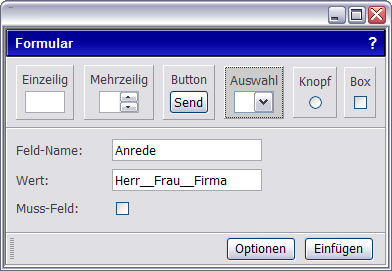
Klicken Sie im Formular-Fenster auf Auswahl. Als Feld-Namen tragen Sie „Anrede“ ein. Im Feld „Werte“ werden jetzt die Werte „Herr“, „Frau“ und „Firma“ mit „__“ Zeichen getrennt eingetragen.
Einfügen eines einzeiligen Eingabefeldes (Input-Feld)
Wechseln Sie in die 2. Zeile und geben Sie im linken Tabellenfeld „Name“ ein. Klicken Sie in das rechte Feld und öffnen Sie das  Formular Fenster.
Formular Fenster.

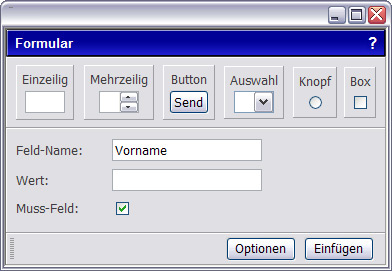
Geben Sie unter „Feld-Name“ Vorname ein und aktivieren Sie die Option „Muss-Feld“ (damit muss das Feld ausgefüllt werden, sonst kann das Formular nicht abgesandt werden). Unter „Wert“ kann eine Vorbelegung angegeben werden. Hier im Beispiel wird das Feld frei gelassen. Bestätigen Sie mit Einfügen. Im Editor kann jetzt noch die Größe des Eingabefeldes festgelegt werden. Klicken Sie dazu auf das Eingabefeld und ziehen Sie das Feld auf die gewünschte Größe.
Verfahren Sie analog mit den restlichen Eingabefeldern.
 Automatische Bestätigung an den Versender: Wenn Sie unter „Feld-Name“ „Email“ eingeben, erhält der Versender, sofern er eine Email-Adresse angegeben hat, automatisch nach dem Versand des Formulars eine Bestätigungs-Email.
Automatische Bestätigung an den Versender: Wenn Sie unter „Feld-Name“ „Email“ eingeben, erhält der Versender, sofern er eine Email-Adresse angegeben hat, automatisch nach dem Versand des Formulars eine Bestätigungs-Email.
Senden Button
Jetzt wird der sogenannte „Senden-Button“ eingefügt. Mit einem Klick auf diesen Button kann der Besucher das Formular versenden.
Öffnen Sie dazu erneut das  Formular Fenster und klicken Sie auf Button. Die Felder „Namen“ und „Wert“ bleiben leer und unter „Funktion“ bleibt „Senden“ voreingestellt. Klicken Sie auf Einfügen.
Formular Fenster und klicken Sie auf Button. Die Felder „Namen“ und „Wert“ bleiben leer und unter „Funktion“ bleibt „Senden“ voreingestellt. Klicken Sie auf Einfügen.
 Unter Button -> Funktion (Auswahlfeld) finden Sie auch die Funktionen Reset (Formular auf Aufgangszustand zurücksetzen) Zurück, Drucken, Aktualisieren und Button (normale Schaltfläche).
Unter Button -> Funktion (Auswahlfeld) finden Sie auch die Funktionen Reset (Formular auf Aufgangszustand zurücksetzen) Zurück, Drucken, Aktualisieren und Button (normale Schaltfläche).
Formular-Optionen
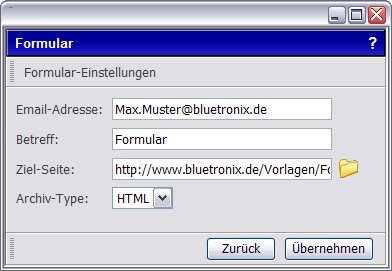
Zum Abschluss werden die Formular-Optionen gesetzt. Klicken Sie dazu im Editor auf  Formular und im Formular-Fenster auf Optionen.
Formular und im Formular-Fenster auf Optionen.

Unter Email-Adresse geben Sie, sofern das Formular per Email weitergeleitet werden soll, die entsprechende Email-Adresse ein.
Der „Betreff“ ist die Bezeichnung des Formulars, zum Beispiel „Kontakt-Formular“. Dieser erscheint im Email-Betreff (bei Weiterleitung) sowie im Formular-Archiv  Extras -> Formular-Archiv als Formularname.
Extras -> Formular-Archiv als Formularname.
Unter „Ziel-Seite“ kann eine Seite angegeben werden, die der Besucher nach dem Versenden des Formulars angezeigt bekommt. Zum Beispiel: „Das Formular wurde erfolgreich versandt“. Generell ist diese Seite bereits vorbelegt.
Der Archiv-Typ gibt die Übermittlung des Formulars an. Im Textmodus wird der Feldname mit dem eingetragenen Wert gespeichert. Zum Beispiel „Name: Mustermann“. Im HTML-Modus wird das Formular 1:1 mit den eingegebenen Werten gespeichert.
Testen eines Formulars
Speichern Sie die Seite, schließen Sie den Editor und testen Sie das Formular. Füllen Sie alle Felder aus und klicken Sie auf „Senden“. Wenn Felder, die ausgefüllt werden müssen, leer sind, erscheint eine Hinweis-Meldung.
Öffnen Sie im Bearbeitungsmodus Ihrer Webseite das Formular-Archiv unter  Extras -> Formular-Archiv.
Extras -> Formular-Archiv.
Sofern Sie eine Email-Adresse für die Weiterleitung angegeben haben, prüfen Sie den Email-Eingang.
Das Modul Formular zum Installieren finden Sie im Kapitel Modul Formular.

Empfang eines Formulars im HTML-Modus im Formular-Archiv

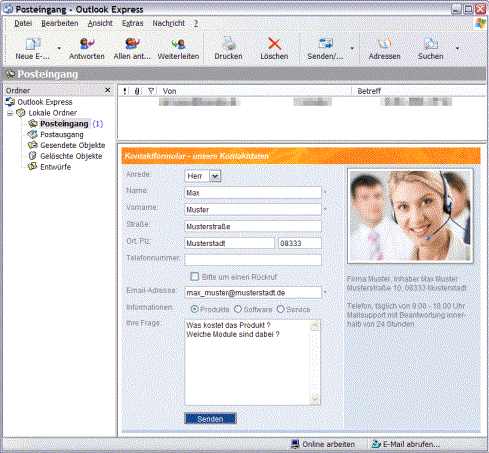
Empfang eines Formulars HTML-Modus im Mail-Programm.
Weitere Infos zu den Formularen finden Sie unter Das Formular Modul.
Homepage Software Kapitelauswahl