Vorlagen zur Seitengestaltung
In jedem Layout sind auch Vorlagen (sogenannte Templates) für die Gestaltung einer Seite enthalten. Diese Vorlagen beinhalten vorgefertigte Tabellen (mit CSS formatiert), vereinfachen das Aufteilen einer Seite und erzeugen einen einheitlichen Stil.
Im Editor finden Sie die Funktion unter dem  Vorlagen Symbol.
Vorlagen Symbol.

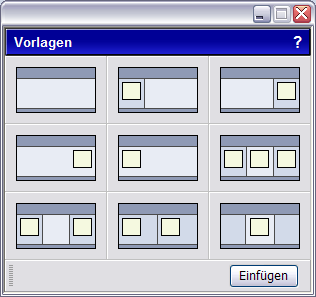
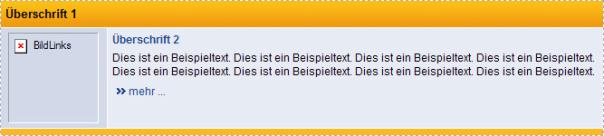
Klicken Sie auf einen Vorlagentyp und auf Einfügen. Die Vorlage kann je nach geladenem Layout so (oder ähnlich) wie im unten dargestellten Bild aussehen.

Jetzt kann die Vorlage ganz einfach angepasst werden. Klicken Sie dazu zum Beispiel auf die Überschrift und ändern Sie den Text. Um das Bild zu ändern, klicken Sie auf das Bild und anschließend auf die  Bilderverwaltung. Bei dieser Reihenfolge wird die Formatierung der Bildgröße beibehalten. Unbenötigte Elemente können einfach markiert und gelöscht werden.
Bilderverwaltung. Bei dieser Reihenfolge wird die Formatierung der Bildgröße beibehalten. Unbenötigte Elemente können einfach markiert und gelöscht werden.
Anpassen der Vorlagen im CSS-Editor (für Webdesigner)
Speziell für Webdesigner ist es vorteilhaft, die Layout-Vorlagen für den Kunden anzupassen. Das kann unter  Layout -> Stilarten-Assistent bzw. unter
Layout -> Stilarten-Assistent bzw. unter  Layout -> Stilarten bearbeiten erfolgen.
Layout -> Stilarten bearbeiten erfolgen.
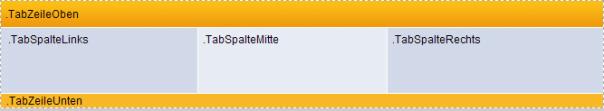
Für den CSS-Editor (Stilarten bearbeiten) sind das die folgenden Klassen.

Zusätzlich besitzt jede Vorlage eine sogenannte ID (TemplateA, B, C, D, E, F ,G ,H, TemplateI) mit der die Klassen für jede Vorlage unterschiedlich beschrieben werden kann.
Wenn zum Beispiel das TemplateB in der Klasse TabZeileOben eine andere Hintergrundfarbe erhalten soll, erfolgt der Zugriff auf diese Klasse über #TemplateB .TabZeileOben.
Homepage Software Kapitelauswahl