Der CSS-Editor – Stylesheet-Editor
Der CSS-Editor ermöglicht ohne die Kenntnis der sogenannten Stylesheet-Befehle die Verwendung dieser Funktionen. Mit Hilfe des CSS-Editors steht Ihnen ein umfangreiches Arsenal an Gestaltungsmöglichkeiten für Elemente wie Tabelle, Absätze, Bilder etc. zur Verfügung. Formatierungen wie Farben, Schrift, Rahmen, Abstände, Hintergrund etc. können einfach gesetzt und in der Vorschau live geprüft werden.

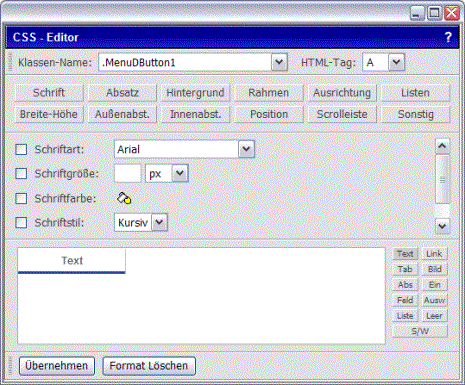
Im oberen Teil des CSS-Fensters finden Sie die Klassen-Auswahl. Hier können bereits erstellte Klassen (Klassen des Layouts style.css Datei) zugewiesen werden. Unter HTML-Tag werden die gefundenen Tags (aufwärts zum Beispiel P – TD – TR – TABLE) angezeigt. Unter den Registerkarten können die Einstellungen für die Eigenschaften gesetzt werden. Um eine Option zu setzen, muss immer zuerst die Option aktiviert werden.
Im unteren Teil ist ein Vorschau-Fenster zur Kontrolle der Eigenschaften sowie eine Auswahl für die Element-Typen vorhanden. Die Elementtypen dienen zur besseren Darstellung der Vorschau, zum Beispiel für eine Bild der Button Bild.
CSS-Beispiel
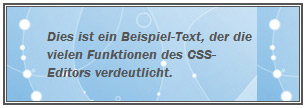
Im folgenden Beispiel soll die Funktionsweise des CSS-Editor verdeutlicht werden. Das Ziel ist, einen Text-Absatz, so wie im unteren Bild dargestellt, zu formatieren.

Öffnen Sie eine Seite im Editor und geben Sie einen Beispiel-Text ein. Markieren Sie den Text und klicken Sie auf  CSS-Einstellungen.
CSS-Einstellungen.
Wählen Sie zuerst die Registrierkarte Schrift und stellen Sie eine Schriftart, die Schriftfarbe sowie unter Schriftstil „Kursiv“ ein. Dann wechseln Sie zur Registrierkarte Hintergrund, aktivieren die Option „Hintergrund-Bild“ und legen über die Bilderverwaltung ein Hintergrund fest. Klicken Sie auf die Registerkarte Rahmen, aktivieren Sie die Option für Rahmen (oben, unten, links, rechts) und stellen Sie die Rahmenfarbe ein. Im Eingabefeld kann die Rahmenbreite in Pixel eingegeben werden. Hier im Beispiel sind das jeweils 4 Pixel. In der rechten Auswahl kann die Linienart gewählt werden. Im Beispiel ist das Doppelt.
Zwischen den einzelnen Schritten können Sie im unteren Vorschau-Fenster die Auswirkungen der gesetzten Eigenschaften überwachen.
Wählen Sie jetzt die Registerkarte Breite-Höhe. Auch Text-Elementen kann eine Breite sowie Höhe zugewiesen werden. Hier im Beispiel werden 300px Breite und 100px Höhe festgelegt. Zum Abschluss stellen Sie unter Innenabst. den Abstand des Textes zum Rahmen ein. Hier im Beispiel sind das 20, 40, 40, 20 Pixel.
Bestätigen Sie die Einstellungen mit „Übernehmen“ und kontrollieren Sie das Ergebnis im Editor.
Weitere Informationen zum CSS-Editor sowie das Erstellen eigener Klassen finden Sie auch im Kapitel CSS-Editor und Layout.
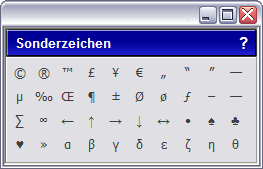
Sonderzeichen
Im Editor unter  Sonderzeichen finden Sie einige nützliche Zeichen, die beim Einfügen automatisch HTML-Konform formatiert werden.
Sonderzeichen finden Sie einige nützliche Zeichen, die beim Einfügen automatisch HTML-Konform formatiert werden.