Modèles de conception de pages
Chaque mise en page contient également des modèles (appelés modèles) pour la conception d'une page. Ces modèles incluent des tableaux préconçus (stylisés avec CSS), ce qui facilite la division d'une page et la création d'un style cohérent.
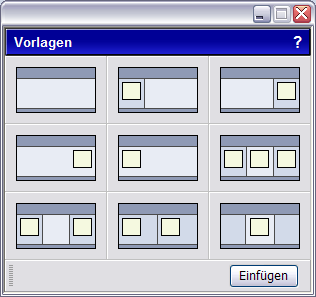
Dans l'éditeur, vous trouverez la fonction sous le  Modèles Symbole.
Modèles Symbole.

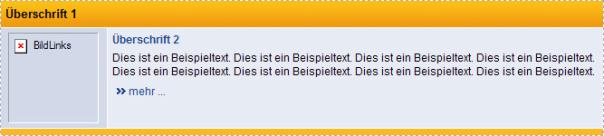
Cliquez sur un type de modèle et cliquez sur Insérer . Selon la mise en page chargée, le modèle peut ressembler (ou ressembler à) l'image ci-dessous.

Maintenant, le modèle peut être facilement personnalisé. Par exemple, cliquez sur le titre et modifiez le texte. Pour changer l'image, cliquez sur l'image, puis cliquez sur le  gestion des images . Cet ordre préserve la mise en forme de la taille de l'image. Les éléments inutiles peuvent être facilement marqués et supprimés.
gestion des images . Cet ordre préserve la mise en forme de la taille de l'image. Les éléments inutiles peuvent être facilement marqués et supprimés.
Personnalisez les modèles dans l'éditeur CSS (pour les concepteurs Web)
Surtout pour les concepteurs de sites Web, il est avantageux d'adapter les modèles de mise en page pour le client. Cela peut sous  Mise en page -> Assistant de style ou sous
Mise en page -> Assistant de style ou sous  Mise en page -> Modifier les styles respectivement.
Mise en page -> Modifier les styles respectivement.
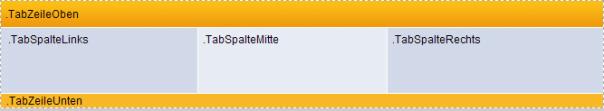
Pour l'éditeur CSS (types de style d'édition), il s'agit des classes suivantes.

De plus, chaque modèle a un soi-disant ID (TemplateA, B, C, D, E, F, G, H, TemplateI) avec lequel les classes de chaque modèle peuvent être décrites différemment.
Par exemple, si le TemplateB de la classe TabRowUp devrait avoir une couleur de fond différente, accédez à cette classe via #ModèleB .TabRowUp .
Sélection du chapitre du logiciel de la page d'accueil