Page design templates
Each layout also contains templates (so-called templates) for designing a page. These templates include pre-designed tables (styled with CSS), making it easy to split a page and creating a consistent style.
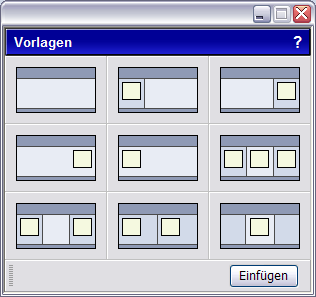
In the editor you will find the function under the  Templates Symbol.
Templates Symbol.

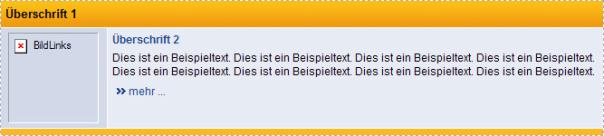
Click a template type and click Insert . Depending on the layout loaded, the template may look like (or similar to) the image shown below.

Now the template can be easily customized. For example, click on the heading and change the text. To change the image, click the image and then click the  image management . This order preserves the image size formatting. Unneeded elements can be easily marked and deleted.
image management . This order preserves the image size formatting. Unneeded elements can be easily marked and deleted.
Customize the templates in the CSS editor (for web designers)
Especially for web designers it is advantageous to adapt the layout templates for the customer. That can under  Layout -> Style Assistant or under
Layout -> Style Assistant or under  Layout -> Edit Styles respectively.
Layout -> Edit Styles respectively.
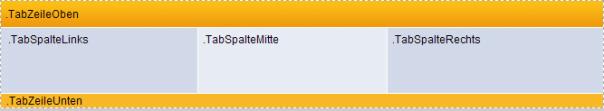
For the CSS editor (edit style types) these are the following classes.

In addition, each template has a so-called ID (TemplateA, B, C, D, E, F, G, H, TemplateI) with which the classes for each template can be described differently.
For example, if the TemplateB in the class TabRowUp should have a different background color, this class is accessed via #TemplateB .TabRowUp .
Homepage software chapter selection