Homepage-Layout
- Das bluetronix Layout-Konzept
- Layout bearbeiten – Fensteraufteilung
- Fenstereinstellungen - Hintergrundeinstellungen
- Stilarten bearbeiten – CSS-Klassen
- Eigene Schriftarten
- Stilarten Assistent – global Farben und Bilder ändern
- Design-Vorlagen
Die bluetronix Software erstellt Layouts suchmaschinen- und browserfreundlich ohne Frames. Es können beliebig viele Layouts erstellt werden und einer Seite sowie einem Verzeichnis zugewiesen werden. Die Seiten werden beim Aufruf immer automatisch (serverseitig) in diesem Layout geladen.
Mehrsprachige Seiten, Seiten mit verschiedenen Layouts und Bereichen können einfach realisiert werden.
Das Design kann bis ins letzte Detail verändert werden. Alles ist änderbar, komplette Eigenentwicklungen sind möglich.
Vorgefertigte, professionelle Layouts können geladen und individuell angepasst werden. Die umfangreichen Einstellungen lassen Ihrer Kreativität freien Lauf.
Je nach Webpaket finden Sie unter „Design – Vorlagen“ vorgefertigte, professionelle Layouts (mindestens eine Vorlage ist immer enthalten).

Das bluetronix Layout-Konzept
Das Layout besteht aus einer sogenannten Layoutmaske, den CSS-Klassen, welche das Layout näher beschreiben, sowie einem PHP-Script, welches die Layoutmaske mit den Inhalten der Seiten füllt und an den Client-Browser versendet. Dieser Vorgang wird komplett serverseitig umgesetzt und ist damit unabhängig von Einstellungen des Client-Browsers (wie Javascript, Cookie etc.)
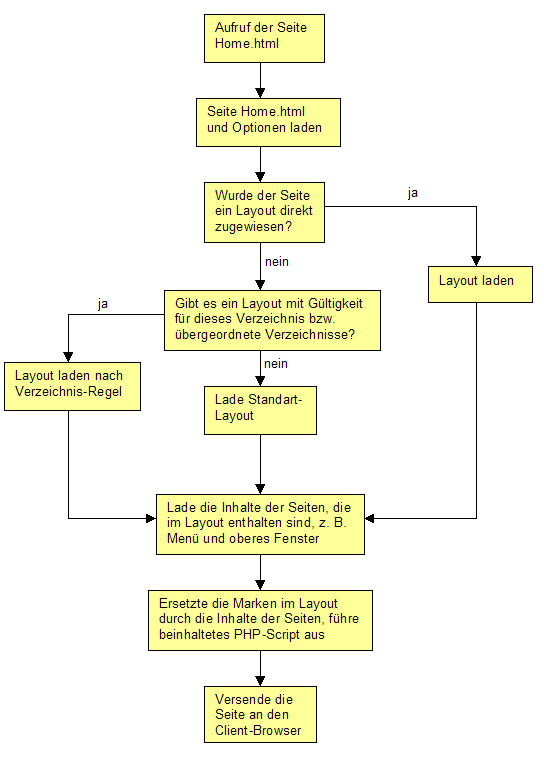
Ein Layout kann in der bluetronix Software einer Seite sowie einem Verzeichnis (eingeschlossen dessen Unterverzeichnisse) zugewiesen werden. Das folgende Beispiel zeigt den Ablauf, wenn eine Seite (zum Beispiel Home.html) aufgerufen wird.

Das Layout wird dynamisch aus der angeforderten Seite, dem Layout und den zusätzlich beinhalteten Seiten, wie dem Menü oder dem Kopffeld (oberes Fenster) erzeugt. Der Vorteil dabei ist, dass die Seite serverseitig mit allen Komponenten generiert wird und nicht wie beim Frame-Konzept der Frameset bei einem sogenannten Quereinstieg (zum Beispiel über eine Suchmaschine) verloren gehen kann. Dennoch kann jede Seite einzeln bearbeitet werden und eine Änderung, zum Beispiel im oberen Fenster, muss nur einmalig erfolgen.
Layout bearbeiten – Fensteraufteilung
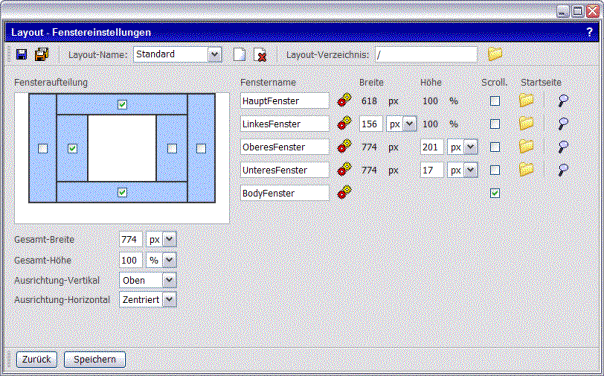
Öffnen Sie im Hauptmenü  Layout -> Layout bearbeiten. Unter den Layouteinstellungen werden die Fensteraufteilung, die Fensternamen, die Abmessungen sowie die Seiten, welche in den Fenstern geladen werden, festgelegt.
Layout -> Layout bearbeiten. Unter den Layouteinstellungen werden die Fensteraufteilung, die Fensternamen, die Abmessungen sowie die Seiten, welche in den Fenstern geladen werden, festgelegt.

 Speichern der aktuellen Layouteinstellungen
Speichern der aktuellen Layouteinstellungen Layout unter anderem Namen speichern
Layout unter anderem Namen speichern
Layout-Name, Bezeichnung des Layouts
 Layout neu beginnen
Layout neu beginnen Layout löschen, das Layout “Standard” und “Einzelne Seite“ sind nicht löschbar!
Layout löschen, das Layout “Standard” und “Einzelne Seite“ sind nicht löschbar!
Layout-Verzeichnis, dieses Layout für ein Verzeichnis geltend machen
 Fenstereinstellungen zu jedem Fenster, Festlegen der Hintergrundeinstellungen
Fenstereinstellungen zu jedem Fenster, Festlegen der Hintergrundeinstellungen
Scrollleiste, blendet bei aktiver Option eine Scrollleiste im entsprechenden Fenster ein
 Startseite für das Fenster, Festlegen einer Seite, die im Fenster geladen werden soll
Startseite für das Fenster, Festlegen einer Seite, die im Fenster geladen werden soll Vorschau der aktuell eingestellten Seite, die im Fenster geladen werden soll
Vorschau der aktuell eingestellten Seite, die im Fenster geladen werden soll
Auf der linken Seite befindet sich die Fensteraufteilung. Hier können Fenster aktiviert und deaktiviert werden. Auf der rechten Seite werden die aktivierten Fenster zeilenweise mit Fensternamen, Breite und Höhe, der Option Scrolleiste sowie der zu ladenden Seite dargestellt.
Die Fensternamen entsprechen den Klassennamen in der style.css Datei. Die Klasse BodyFenster bezeichnet den Hintergrund der Seite (äußerer weißer Bereich in der Fensteraufteilung). Die Einstellung der Fensterabmessungen kann jeweils in Pixel und dynamisch in Prozent-Angabe erfolgen.
Nicht jedem Fenster muss eine Seite zugewiesen werden. Die Gestaltung des Fensters kann auch über die CSS-Klasse erfolgen. Nur Fenster, die Inhalte haben, sollten zugewiesen werden. Zum Beispiel das linke Menü. Im Hauptfenster wird immer die aufgerufene Seite geladen.
Fenstereinstellungen - Hintergrundeinstellungen
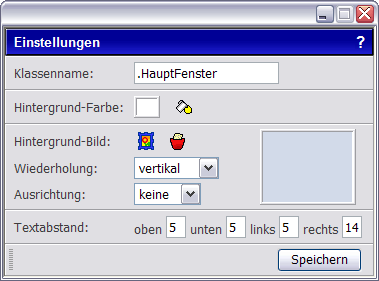
Zu jedem Fenster können über die  Fenstereinstellungen Einstellungen zu Hintergrundbild, Farbe, Ausrichtung sowie dem Abstand zum Rand vorgenommen werden.
Fenstereinstellungen Einstellungen zu Hintergrundbild, Farbe, Ausrichtung sowie dem Abstand zum Rand vorgenommen werden.

Das Speichern der Fenstereinstellungen ändert die Klassen der style.css Datei.
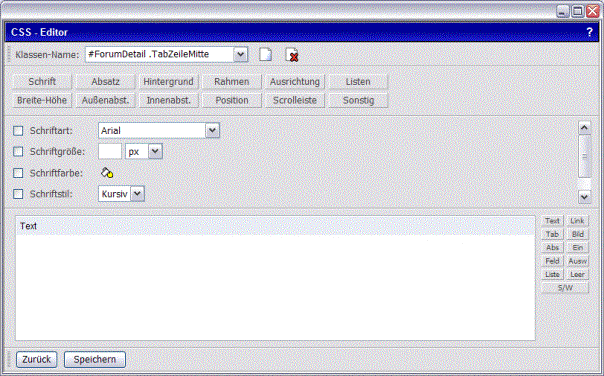
Stilarten bearbeiten – CSS-Klassen
Der CSS-Editor wird im Kapitel CSS-Editor vorgestellt. Der Aufruf des CSS-Editors über  Layout -> Stilarten bearbeiten aktiviert zusätzlich Möglichkeiten im Editor.
Layout -> Stilarten bearbeiten aktiviert zusätzlich Möglichkeiten im Editor.

Neben der bekannten Klassenauswahl einscheinen jetzt die Symbole zum  Erstellen und
Erstellen und  Löschen einer Klasse.
Löschen einer Klasse.
Um eine neue Klasse zu beginnen, klicken Sie auf das  neue Klasse erstellen Symbol und geben unter Klassen-Name eine treffende Bezeichnung ein. Legen Sie jetzt die entsprechenden Einstellungen, wie unter CSS-Beispiel beschrieben, fest und klicken Sie auf Speichern.
neue Klasse erstellen Symbol und geben unter Klassen-Name eine treffende Bezeichnung ein. Legen Sie jetzt die entsprechenden Einstellungen, wie unter CSS-Beispiel beschrieben, fest und klicken Sie auf Speichern.
Um eine Klasse zu ändern, wählen Sie die Klasse aus der Auswahl.
Für das Kopieren einer Klasse wählen Sie zunächst die Klasse aus der Auswahl und geben anschließend den neuen Klassennamen unter Klassen-Name ein (Auswahlfeld ist gleichzeitig ein Eingabefeld).
Eigene Schriftarten
Im CSS-Editor unter der Registerkarte Schrift können Sie in der Auswahl (Auswahlfeld ist gleichzeitig ein Eingabefeld) auch eigene Schriftarten angeben.
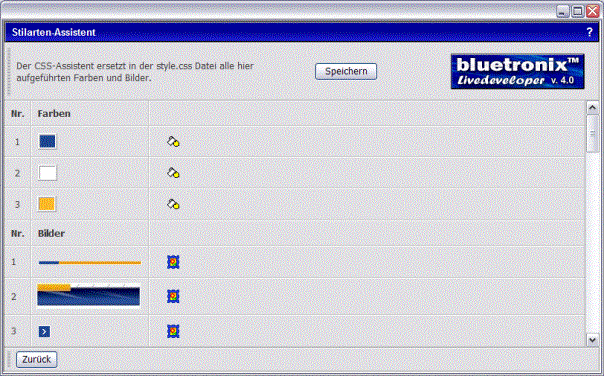
Stilarten Assistent – global Farben und Bilder ändern
Der Stilarten-Assistent ist eine einfache Methode, das Layout anzupassen. Dabei werden alle im Layout (style.css Datei) vorhanden Farben und Bilder aufgelistet und können einfach ersetzt und verändert werden.
Den Assistenten finden Sie unter  Layout -> Stilarten Assistent.
Layout -> Stilarten Assistent.

Um eine Farbe bzw. ein Bild zu ändern, klicken Sie neben der Komponente auf das  Farbe ändern bzw.
Farbe ändern bzw.  Bild ändern Symbol.
Bild ändern Symbol.
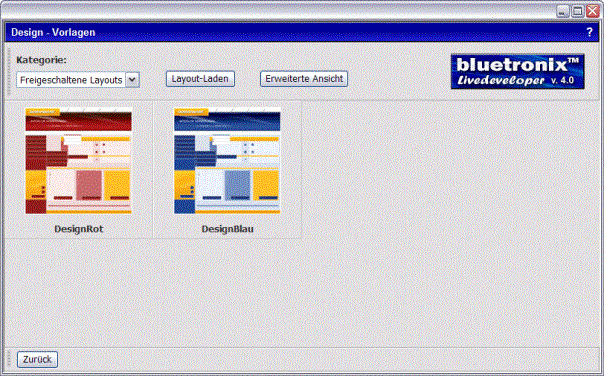
Design-Vorlagen
Je nach Webpaket finden Sie unter  Layout -> Design-Vorlagen weitere komplett vorgefertigte Vorlagen zu Ihrem Webpaket. Eine Vorlage besteht aus dem Layout mit den zugehörigen Bildern, der CSS-Datei (style.css) sowie den Seiteninhalten, die im Layout verwendet werden.
Layout -> Design-Vorlagen weitere komplett vorgefertigte Vorlagen zu Ihrem Webpaket. Eine Vorlage besteht aus dem Layout mit den zugehörigen Bildern, der CSS-Datei (style.css) sowie den Seiteninhalten, die im Layout verwendet werden.

Für das Laden einer Vorlage klicken Sie auf die Gewünschte und auf Layout-Laden. Kontrollieren Sie anschließend das Ergebnis auf Ihrer Homepage.
 Generell wird beim Laden einer Vorlage das aktuelle Layout vorher gesichert.
Generell wird beim Laden einer Vorlage das aktuelle Layout vorher gesichert.
Unter dem Button Erweiterte Ansicht werden weitere Möglichkeiten wie Layout-Hinzufügen, Layout-Speichern und Layout-Löschen sichtbar.
Homepage Software Kapitelauswahl